Vue+elementUI表单构造器
构造器说明
- 本构造器不需要您懂Vue以及elementUI即可完成一份表单制作。
- 但是需要您懂得 js 对象 数组 等基础知识。
- 构造器提供输入框、选择器、开关、单选框、多选框等常用表单项。
核心依赖
| 依赖内容 | 版本 |
|---|---|
| elementUI | 2.15.0 |
| vue | 3.0 |
方法说明
本构造器仅提供一种方法 create_vue_elementUI_input_form( 容器id )去完成表单渲染。无需用户引入任何文件,只需要引入本构造器,其他一切由构造器完成。
快速开始
1、输入框的例子
//引入构造器,不需要引入Vue,jq,elemeneui 构造器会自动完成引入
<script src="./vue_input_form_list.js"></script>
<div id="form"></div>
var data = [
{
type: "input",//项目类型
_type: "",
label: "账号",//标题
model: 'account',//绑定变量
click: ""//绑定点击方法
}
]
create_vue_elementUI_input_form("form", data)
运行截图:

程序解释:
如上面的演示,在一个数组内定义一个对象,该对象的属性有type,_type,label,model,click等等,甚至您可以自定义当列的属性或样式,super_edit 属性可以直接赋值到该对象对应的html代码(暂时未做)。如何访问编辑框变量,表单的所有数据都在 全局变量 app._data中,您可以访问该全局变量进行赋值或取值,数据是双向绑定的。
2、丰富的设计
//引入构造器,不需要引入Vue,jq,elemeneui 构造器会自动完成引入
<script src="./vue_input_form_list.js"></script>
<div id="form"></div>
var data = [
{
type: "input",//项目类型
_type: "",
label: "账号",//标题
model: 'account',//绑定变量
click: ""//绑定点击方法
},
{
type: "input",//项目类型
_type: "password",
label: "密码",//标题
model: 'password',//绑定变量
click: ""//绑定点击方法
},
{
label: "性别",//标题
type: "select",//项目类型
model: 'select',//绑定变量
slot_data: [{ label: "男", value: "GG" }, { label: "女", value: "MM" }],
click: ""//绑定点击方法
},
{
label: "爱好",//标题
type: "checkbox",//项目类型
model: 'checkbox',//绑定变量
slot_data: [{ label: "csgo" }, { label: "彩虹6号" }, { label: "未来的天空" }, { label: "奇妙的夏天" }, { label: "五彩的信号" }],
click: ""//绑定点击方法
},
{
label: "身份",//标题
type: "radio",//项目类型
model: 'radio',//绑定变量
slot_data: [{ label: "csgo" }, { label: "彩虹6号" }, { label: "未来的天空" }, { label: "奇妙的夏天" }, { label: "五彩的信号" }],
click: ""//绑定点击方法
}, {
type: "textarea",//项目类型
label: "说明",//标题
model: 'textarea',//绑定变量
click: ""//绑定点击方法
}, {
type: "button",//项目类型
slot_data: [{ title: '立即创建', _type: "primary", click: "" }, { title: '清空', _type: "warning", click: "" }, { title: '取消', _type: "", click: "" }],
click: ""//绑定点击方法
}
]
create_vue_elementUI_input_form("form", data)
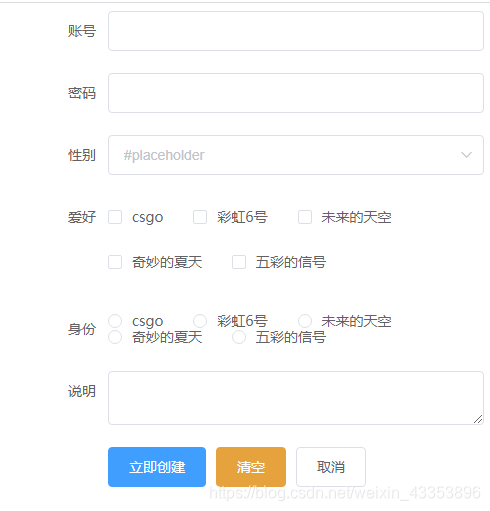
运行截图:

程序解释:
如上面的演示,在一个数组内定义一组对象,构造器就会按照顺序进行表单渲染。
表单项目文档
1、输入框
| 属性 | 简介 |
|---|---|
| type | input |
| _type | 对应原生输入框的type属性,有password、text |
| label | 对应elementui输入框前的标签 |
| model | 绑定到对象的变量名,双向绑定,改变变量就会更新页面 |
| click | 绑定点击方法,填写方法名 |
2、下拉选择框
| 属性 | 简介 |
|---|---|
| type | select |
| slot_data | 插槽数据,在这里就是就是选择数组,选项对象要求有label和value,例如{ label: "男", value: "GG" },请以数组方式填写,如:[{ label: "男", value: "GG" }, { label: "女", value: "MM" }] |
| label | 对应elementui输入框前的标签 |
| model | 绑定到对象的变量名,双向绑定,改变变量就会更新页面 |
| click | 绑定点击方法,填写方法名 |
3、多选框
| 属性 | 简介 |
|---|---|
| type | checkbox |
| slot_data | 插槽数据,在这里就是就是选择数组,选项对象要求有label,例如{ label: "csgo" },请以数组方式填写,如:[{ label: "csgo" }, { label: "魔兽世界" }] |
| label | 对应elementui输入框前的标签 |
| model | 绑定到对象的变量名,双向绑定,改变变量就会更新页面 |
| click | 绑定点击方法,填写方法名 |
4、单选框
| 属性 | 简介 |
|---|---|
| type | radio |
| slot_data | 插槽数据,在这里就是就是选择数组,选项对象要求有label,例如{ label: "csgo" },请以数组方式填写,如:[{ label: "csgo" }, { label: "魔兽世界" }] |
| label | 对应elementui输入框前的标签 |
| model | 绑定到对象的变量名,双向绑定,改变变量就会更新页面 |
| click | 绑定点击方法,填写方法名 |
4、多行文本框
| 属性 | 简介 |
|---|---|
| type | textarea |
| label | 对应elementui输入框前的标签 |
| model | 绑定到对象的变量名,双向绑定,改变变量就会更新页面 |
| click | 绑定点击方法,填写方法名 |
5、按钮
| 属性 | 简介 |
|---|---|
| type | button |
| slot_data | 插槽数据,在这里就是就是按钮数组,按钮对象要求有title、_type、click,例如 { title: '立即创建', _type: "primary", click: "" },请以数组方式填写,如:[{ title: '立即创建', _type: "primary", click: "" }, { title: '清空', _type: "warning", click: "" }, { title: '取消', _type: "", click: "" }] |
| 温馨提示 | 按钮对象中的_type 对应elementUI中的按钮样式,有 primary、success、info、warning、danger |