render_somthing.js是我大二实习的一家公司,那个老板写的js脚本。从名字就可以看出他就叫“渲染某些东西”。你可以快速构造列表无论是水平列表还是垂直列表,具有非常强大的扩展性和灵活性。
现在Vue组件已经是很方便的设计,可以把render_somthing.js的思想构建一个 RenderSomthing.vue 的组件,从而实现Vue-cli项目的列表类的快速渲染,把不同的配置文件用一个文件夹单独存放也是很好的代码复用的例子。
引入文件
<script src="https://res.dcdev.net/dcdev/v1.0.6/assets/js/render_somthing.js"></script>
<script class="_dcdev_preset_" src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
放置容器
<div id="demo"></div>
初始化列表
| 属性名 | 作用 |
|---|---|
| id | 填写渲染的div |
| method | 渲染方式(x,y,flow) |
| container | 即将渲染内容的外围容器 |
| content | 即将渲染的单项html |
<script>
var demo;
demo = new render_somthing();
demo.init({
// 渲染的div的id
id: "#demo",
// x/y/flow 分别为x向滚动、y向滚动、瀑布流
method: "y",
// 容器是指即将渲染内容的外围容器,可以为div/table/ul ...
container: {
html: `
<div></div>
`
},
// 渲染内容的配置
content: {
default: `
<a href="#{href}"><img src="#{src}"></a>
`,
},
});
</script>
传入数据
数组里面的对象的属性,在渲染的时候可以使用#{属性名}进行调用。
demo.render([
{href:"http://www.bitauto.com/zhuanti/region/js2015/demo/018/baguetteBox/img/1-2.jpg",src:"http://www.bitauto.com/zhuanti/region/js2015/demo/018/baguetteBox/img/1-2.jpg"},
{href:"http://www.bitauto.com/zhuanti/region/js2015/demo/018/baguetteBox/img/1-4.jpg",src:"http://www.bitauto.com/zhuanti/region/js2015/demo/018/baguetteBox/img/1-4.jpg"},
{href:"http://www.bitauto.com/zhuanti/region/js2015/demo/018/baguetteBox/img/1-8.jpg",src:"http://www.bitauto.com/zhuanti/region/js2015/demo/018/baguetteBox/img/1-8.jpg"},
{href:"http://www.bitauto.com/zhuanti/region/js2015/demo/018/baguetteBox/img/1-6.jpg",src:"http://www.bitauto.com/zhuanti/region/js2015/demo/018/baguetteBox/img/1-6.jpg"}
]);
至此一个简单的使用就完成了。
例子效果图

更多内容
为了用户一些特殊需求,我们还在列表初始化中提供条件判断,通过数组下标ID或者数据属性进行判断渲染哪一个模板。
初始化列表
init方法中添加condition
| 属性 | 作用 |
|---|---|
| expression | 渲染条件 |
| html | 要渲染的模板 |
<script>
var demo;
demo = new render_somthing();
demo.init({
// 渲染的div的id
id: "#demo",
// x/y/flow 分别为x向滚动、y向滚动、瀑布流
method: "y",
// 容器是指即将渲染内容的外围容器,可以为div/table/ul ...
container: {
html: `
<div></div>
`
},
// 渲染内容的配置
content: {
default: `
<a href="#{href}"><img src="#{src}"></a>
`,
},
// 条件渲染内容
/*
^{ROW_INDEX} - 常量,表示数据数组的下标
#{title} - 变量,表示数据数组中对象的key
*/
condition: [{
//渲染条件
expression: "^{ROW_INDEX} == 2",
//渲染模板
html: `<div style="background-color: blue;width: 100vh;height: 300px;">#{href}</div>`
}],
});
</script>
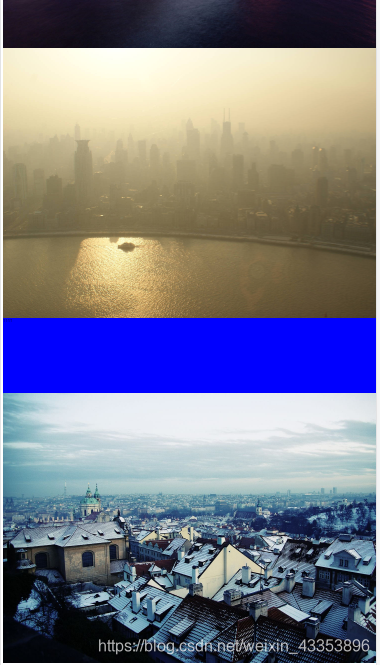
你也可以使用#{属性}的方式取出属性内容进行条件判断,特别提供^代表当前渲染的下标,你可以看到上面的例子就是当当前渲染行是第2个的时候,渲染下面的html模板。
例子2效果图

提供点击事件的绑定
我们还为列表提供了点击事件的绑定。
初始化列表
init方法中添加callback
|属性| 作用 |
|--|--|
| res | 当前点击的项目信息 |
<script src="https://res.dcdev.net/dcdev/v1.0.6/assets/js/render_somthing.js"></script>
<script class="_dcdev_preset_" src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<div id="demo"></div>
<script>
var demo;
demo = new render_somthing();
demo.init({
// 渲染的div的id
id: "#demo",
// x/y/flow 分别为x向滚动、y向滚动、瀑布流
method: "y",
// 容器是指即将渲染内容的外围容器,可以为div/table/ul ...
container: {
html: `
<div></div>
`
},
// 渲染内容的配置
content: {
default: `
<a href="#{href}"><img src="#{src}"></a>
`,
},
// 条件渲染内容
/*
^{ROW_INDEX} - 常量,表示数据数组的下标
#{title} - 变量,表示数据数组中对象的key
*/
condition: [{
//渲染条件
expression: "^{ROW_INDEX} == 2",
//渲染模板
html: `<div style="background-color: blue;width: 100vh;height: 300px;">#{href}</div>`
}],
callback: {
click: function (res) {
//res 返回当前点击的项目信息
//do something
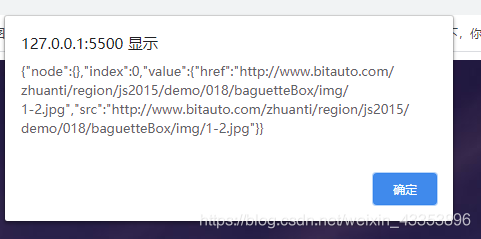
alert(JSON.stringify(res));
}
},
});
例子3效果图

至此,rende_something.js 的简单上手就完成啦。
通过这个组件的思想我们可以得知,一些重复性的内容可以设计成组件,在调用的时候传入个性化的配置即可渲染不同的内容,这也是目前流行的设计方法。